從網站改版複製全球百大品牌的成功模式

我們曾經分析過多個全球百大品牌形象網站設計,現在讓我們重新審視這些世界領導品牌多年後的官網改版設計,探索其改版前後的差異。如果您正著手企業網站改版,這些案例將帶來寶貴的參考價值。
與過去五年相比,各大品牌網站的首頁設計有了顯著變化。以往,豐富的首頁通常採用多樣化比例的版面配置,以營造視覺層次。然而,隨著RWD響應式網頁設計的普及,品牌網站改版後多選擇簡化設計樣式,僅用幾個基本區塊即可完成首頁設計,呈現出「減法設計」的趨勢。這些改變反映了當前網頁設計以「行動裝置使用優先」為核心原則,迎合「手機瀏覽為主」的市場需求,同時也響應了Google的行動優先索引策略。行動裝置的時代已全面來臨,網站設計也隨之進入新階段。
目錄
為什麼網站改版是企業數位轉型的關鍵?
網站改版是企業數位轉型的重要契機,不僅是視覺設計的優化,更涉及用戶體驗、功能性與品牌形象的全面升級。一個成功的網站能提升企業競爭力,吸引更多潛在客戶並增強品牌信任感。透過分析全球百大品牌的網站改版案例,我們將找出這些成功模式的關鍵,幫助企業在快速變化的市場中找到適合自身的設計策略與方向,實現品牌的全面升級。
網站改版成功要素:從設計到用戶體驗的全面提升
網站改版的成功不僅僅體現在視覺設計的創新,還需要從用戶體驗到功能性進行全面的提升。在設計層面,一個清晰且一致的品牌定位能幫助企業在訪客心中留下深刻印象,而吸引人的視覺元素則能快速抓住訪客的注意力。除此之外,網站的用戶體驗更是關鍵,從流暢的選單導覽結構到快速的載入速度,都直接影響著訪客的停留時間與參與度。現代網站還需要整合互動功能,如行動裝置優化、即時溝通工具或個性化推薦系統,以提升用戶參與感與滿意度。
成功的網站改版還需要以數據驅動為核心,透過訪客行為數據的深入分析,幫助企業精準了解目標用戶需求,進一步優化內容策略與功能開發。這種全面的升級不僅能有效提升網站的轉化率與用戶滿意度,還能讓網站成為推動企業數位成長的關鍵資產。結合設計、美感、功能性與數據化策略,企業才能真正實現網站的全面進化。
APPLE 形象網站改版
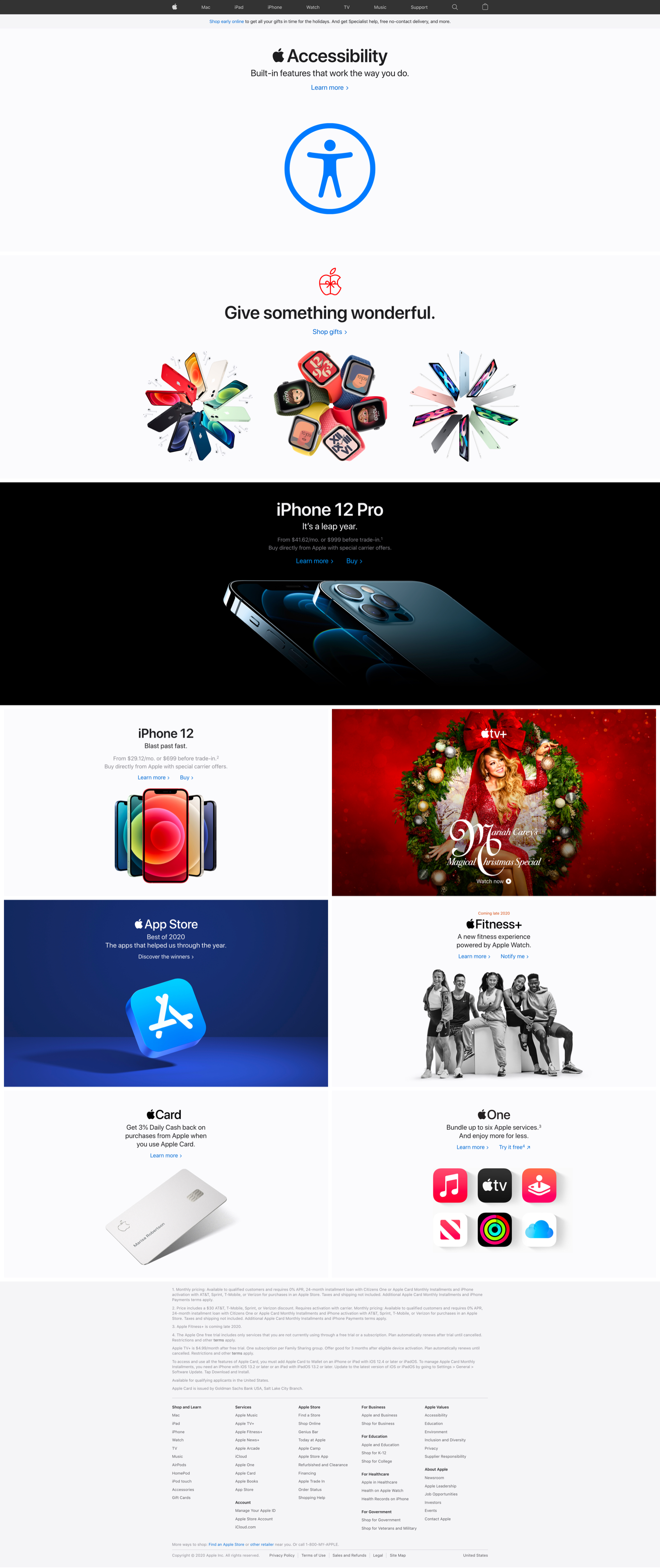
Apple 的新版網站大幅改變了以往僅有主視覺輪播與四個主題區塊的簡潔設計,採用一頁式網頁設計,延長頁面長度,通過鮮明的主題式區塊引導訪客進入各主題頁面。儘管採用了一頁式設計,網站整體仍維持極簡利落的視覺風格,關鍵在於圖片設計的巧思。為了因應RWD響應式網頁的需求,Apple 採用「主體置中」的圖片設計方式,讓圖片在手機版網頁上去除背景兩側後,主體依然能完整呈現,確保最佳的視覺效果。
成功模式:
- 採用一頁式設計提升導覽效率:中小企業可參考 Apple 的主題式區塊設計,將核心產品或服務以直觀的區塊方式展示,吸引用戶深入探索。
- 圖片主體置中設計:在圖片設計上運用「主體置中」的原則,確保在不同裝置上,主體內容始終清晰呈現,避免因背景裁切影響視覺效果。
- 保持簡潔利落:即使內容豐富,也應透過精選的圖片與文字布局,維持網站的專業與美感,避免視覺上的負擔。
- 聚焦行動裝置用戶:隨著行動優先策略成為主流,設計時需優先考慮手機版的用戶體驗,確保功能與視覺在小屏幕上也能達到最佳效果。
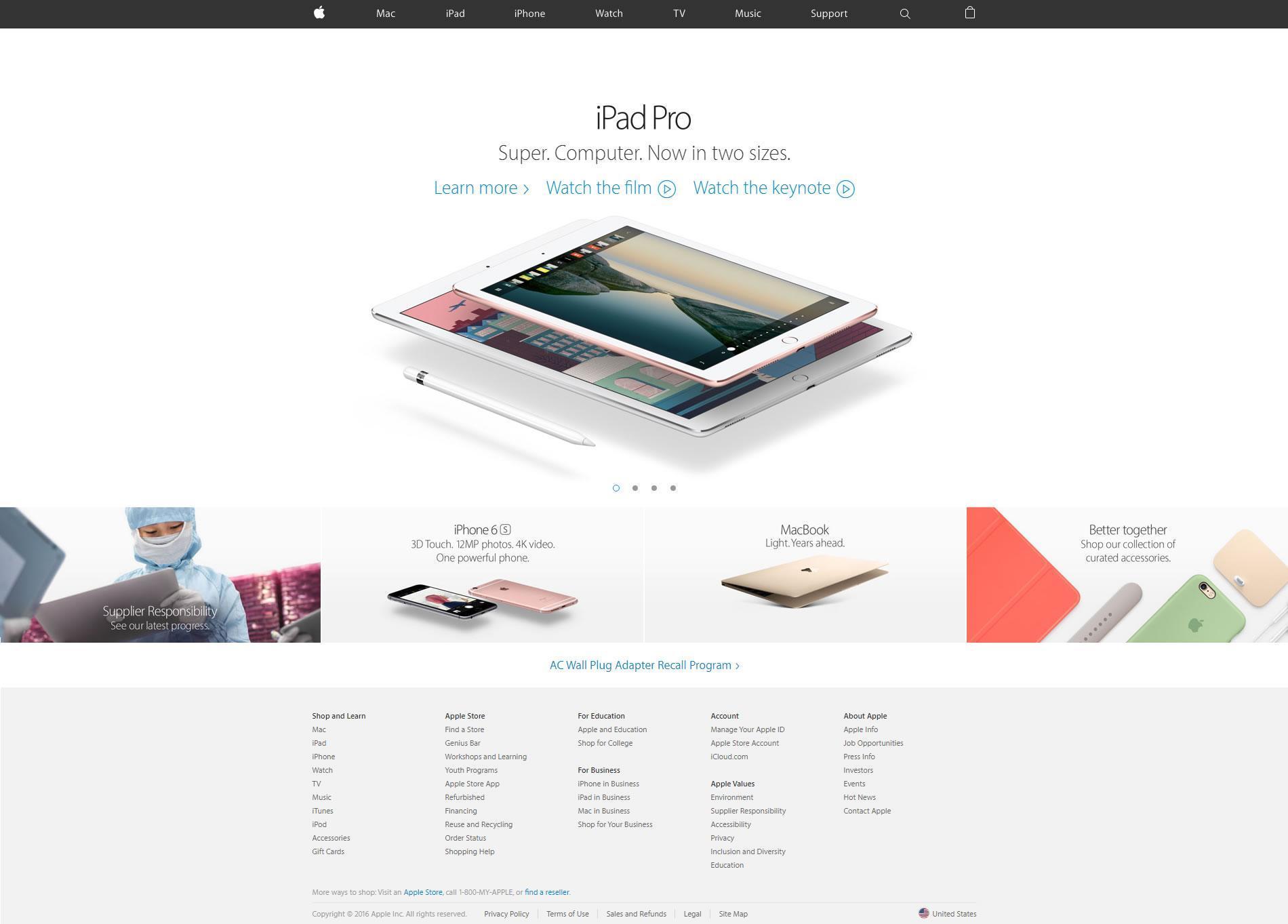
資料來源:APPLE官網
|
2016年Apple舊版網站設計
|
2021年Apple網站改版
|
IBM公司官網改版
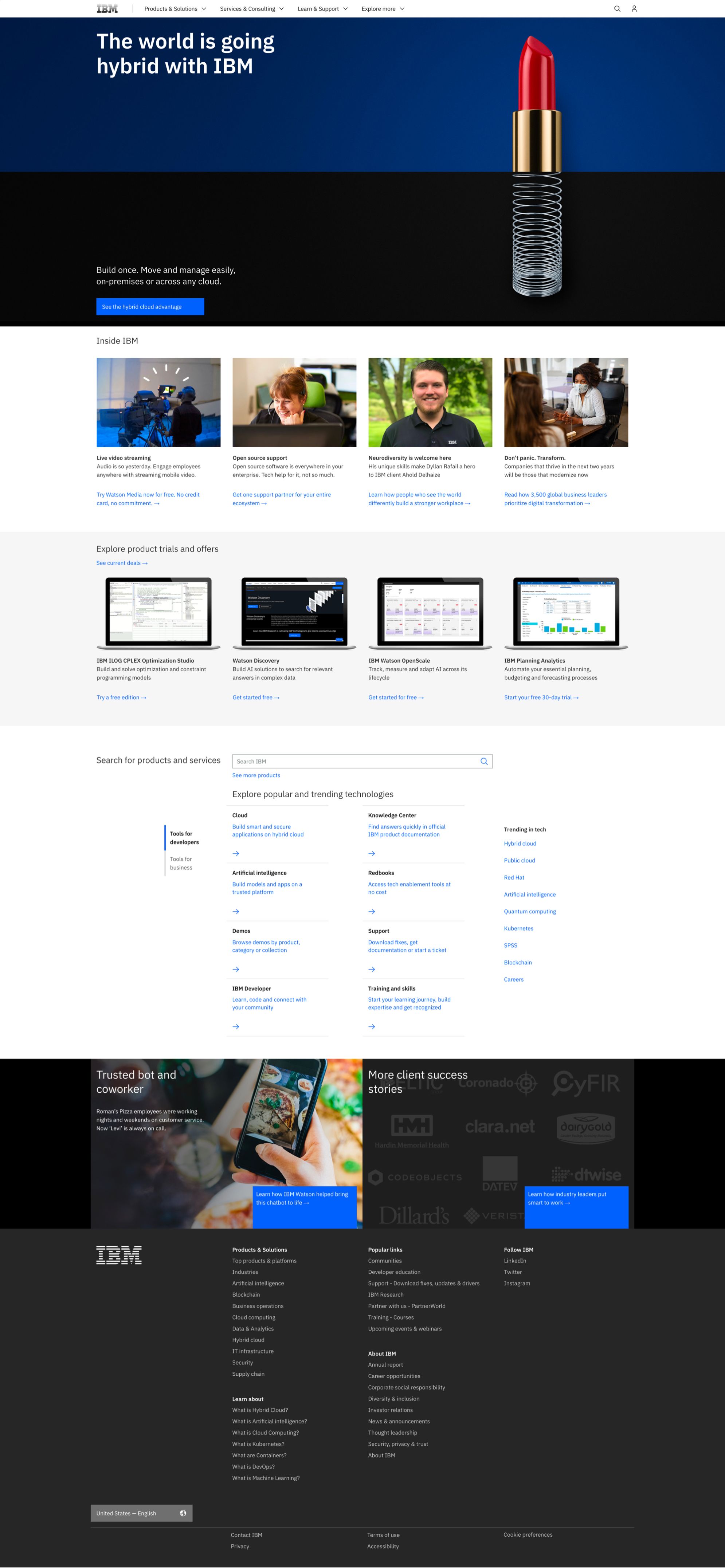
IBM 的新版官網大幅優化了視覺設計與用戶體驗,從舊版柔和的配色和裝飾性圖案轉變為更鮮明的設計風格。新版主視覺運用了高對比的配色,提升了文字的可讀性與識別性,展現出對訪客瀏覽體驗的高度重視。同時,內容區塊(Container)仍保留以白色和灰色為主的設計,讓內文閱讀變得更輕鬆舒適。此外,簡化裝飾性設計、加大區塊間距的做法,使整體網站看起來更加自信、有條理,傳遞出IBM作為科技領導品牌的專業與穩定形象。
成功模式:
- 提升文字可讀性:學習IBM的高對比配色,尤其在主視覺與重點內容中,確保文字清晰易讀,讓訪客能快速吸收關鍵資訊。
- 簡化設計元素:避免過多的裝飾性線條與圖案,專注於內容本身,以清晰的布局和充足的區塊間距提升整體條理性。
- 聚焦用戶閱讀體驗:內容區域採用簡潔的背景色(如白色或灰色),讓訪客在閱讀時更專注,減少視覺干擾。
- 自信且專業的形象:保持設計簡約但不失格調,讓網站傳遞出品牌的自信與專業,尤其適用於科技、金融等專業性較強的行業。
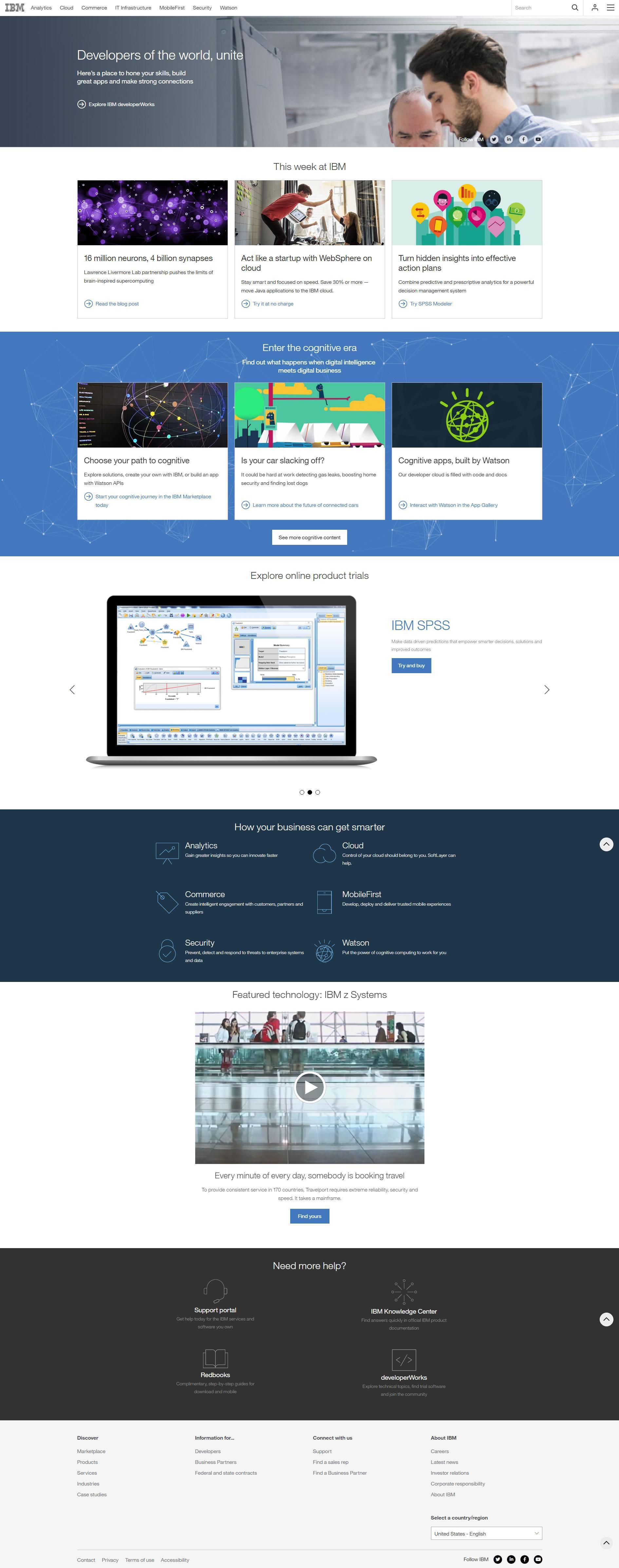
資料來源:IBM官網
|
2016年IBM舊版網站設計
|
2021年IBM網站改版
|
GE美國奇異公司網站改版
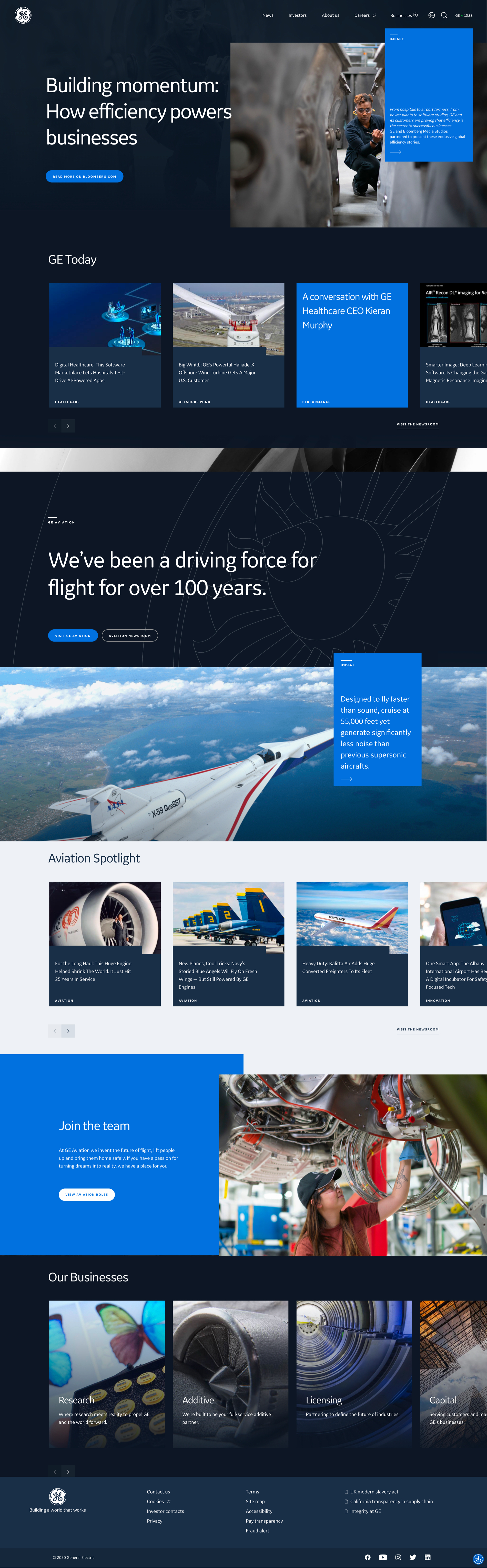
GE 的新版網站在設計上大膽創新,延續了「破格式圖文編排」的風格,同時融入更多現代感的設計理念。與以往主視覺使用大背景的傳統方式不同,新網站採用了「文字性引導」設計,讓文字成為主視覺的核心。透過由左至右的閱讀排版,文字先行,圖片隨後出現,結合不對稱的色塊搭配,營造出平穩但不失動態的視覺效果。此外,GE 標誌性的藍色在新版網站中運用了鮮藍與墨藍色的混搭,既保持沉穩,又增添活力,實現了品牌形象的世代共融。
成功模式:
- 創新主視覺設計:學習 GE 的「文字性引導」設計,聚焦於文字信息的傳遞,搭配簡約的圖片設計,避免過度依賴大背景圖。
- 運用色彩強化品牌形象:結合品牌的核心配色,採用不同色調的混搭方式,在穩重中增添活力,以吸引更廣泛的受眾。
- 靈活的圖文編排:嘗試不對稱布局或破格式排版,讓網站在保持閱讀流暢的同時,呈現出獨特的視覺層次感。
- 迎合多元受眾需求:將設計風格調整為能吸引多世代受眾的形式,讓網站既能吸引年輕族群,又能與成熟受眾產生共鳴。
資料來源:GE官網
|
2016年GE舊版網站設計
|
2021年GE網站改版
|
SAP 企業官網改版
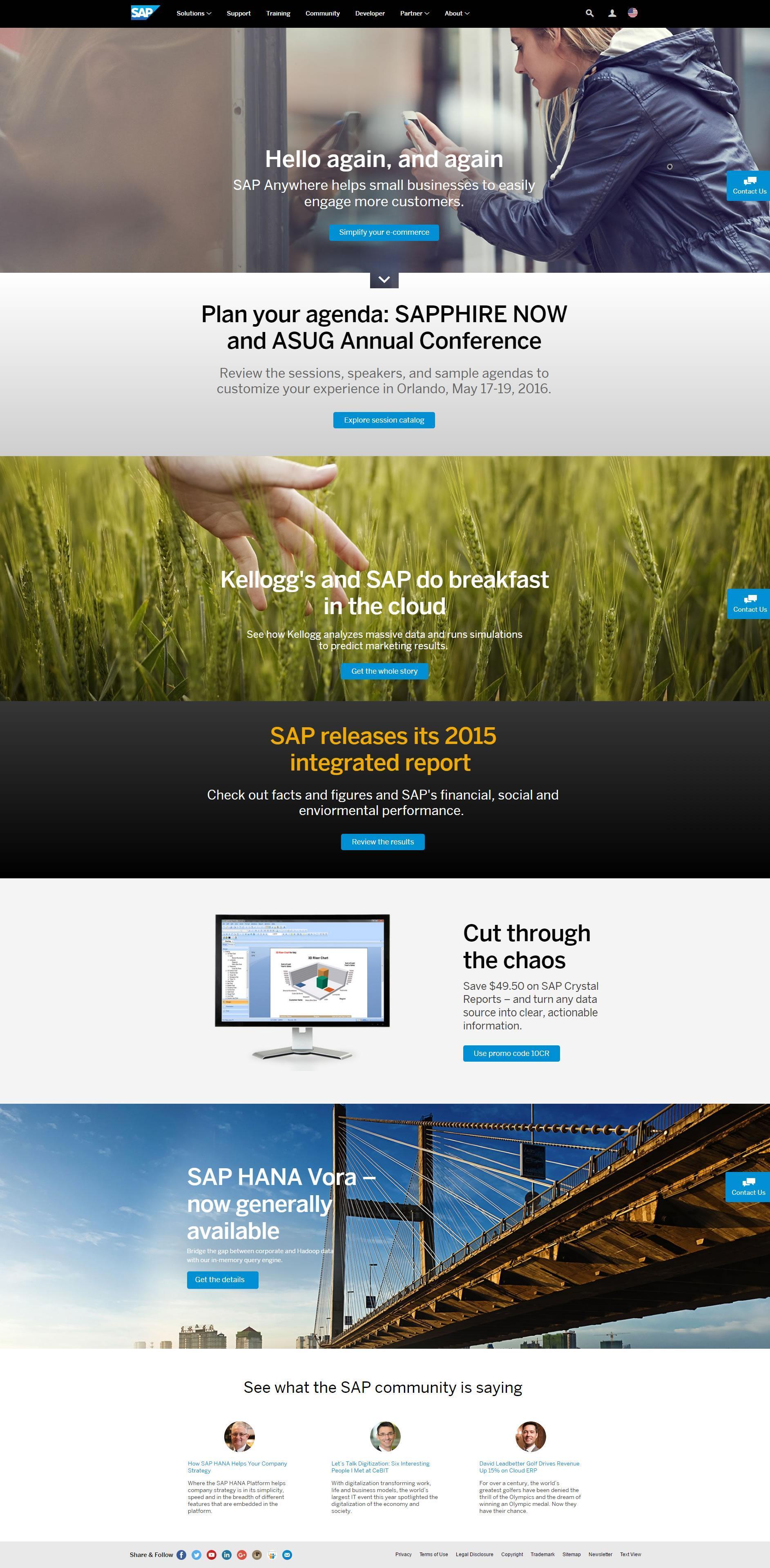
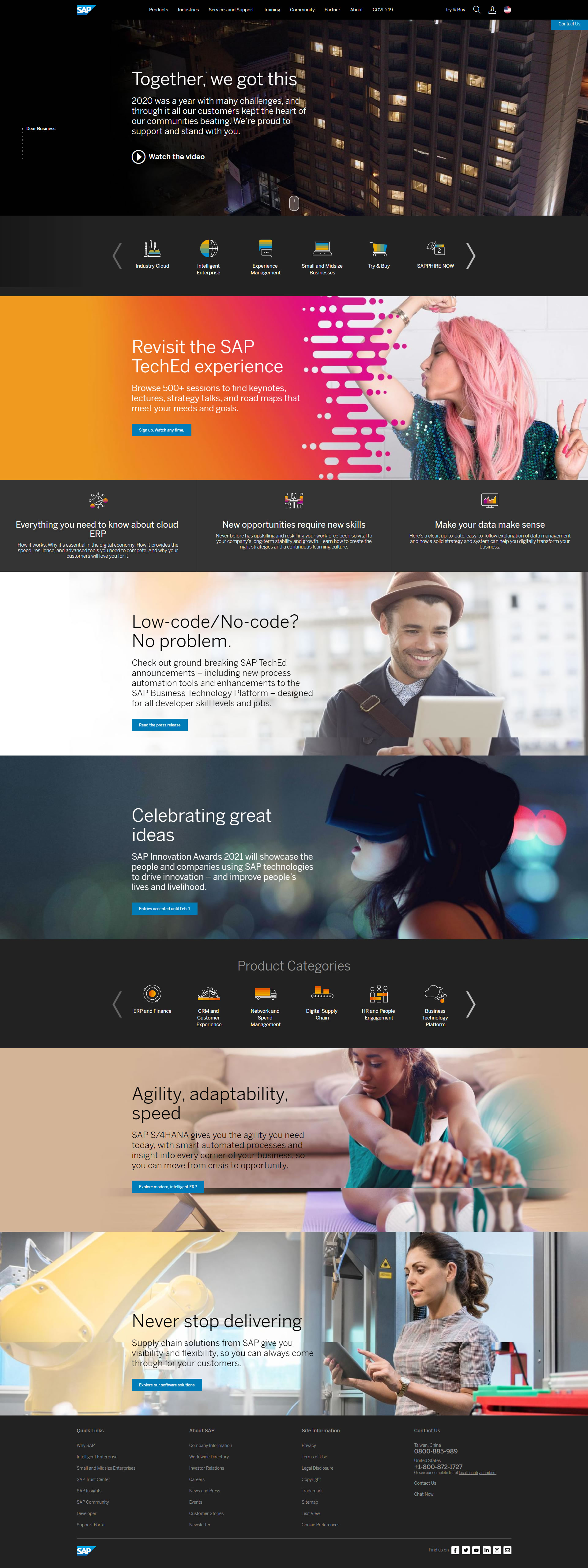
SAP 作為資訊產業的領導品牌,其新版官網在設計上展現了高度專業性與創新性。首頁採用沉穩的暗灰色調,跳脫以往明亮配色的傳統,傳遞出品牌的穩重與專業。同時,為避免整體色調過於壓抑,搭配了活潑的暖色系 icon 設計,形成視覺上的亮點,如同黑暗中的光芒,吸引訪客的注意力。在布局上,新網站採用了簡約的設計策略,僅使用情境式 BANNER 與 icon-bar 兩種主要元素,打造出具有氣勢的首頁設計。特別是在 BANNER 的設計上,文字以中央區塊為基準靠左對齊,背景圖的人物集中於中央區塊,確保在各種尺寸的 RWD 響應式網頁上,圖片的重點能完整呈現。這樣的設計不僅視覺聚焦明確,還提升了瀏覽體驗的流暢度。
成功模式:
- 配色與品牌形象結合:學習 SAP 的配色策略,根據品牌調性選擇沉穩或活潑的主色,並用對比色作為點綴,創造吸引眼球的視覺亮點。
- 簡約而聚焦的布局:避免過於複雜的區塊劃分,選擇核心元素進行設計,既能減少視覺負擔,又能提升內容的重點呈現。
- RWD 重點保留:在設計圖片時,將畫面主體集中於中央,確保在不同裝置的屏幕上,重要內容不會因裁切而丟失。
- 功能與美學並重:透過情境式 BANNER 傳遞品牌故事,結合功能性 icon-bar,讓網站在傳遞信息的同時兼具實用性。
資料來源:SAP官網
|
2016年SAP舊版網站設計
|
2021年SAP網站改版
|
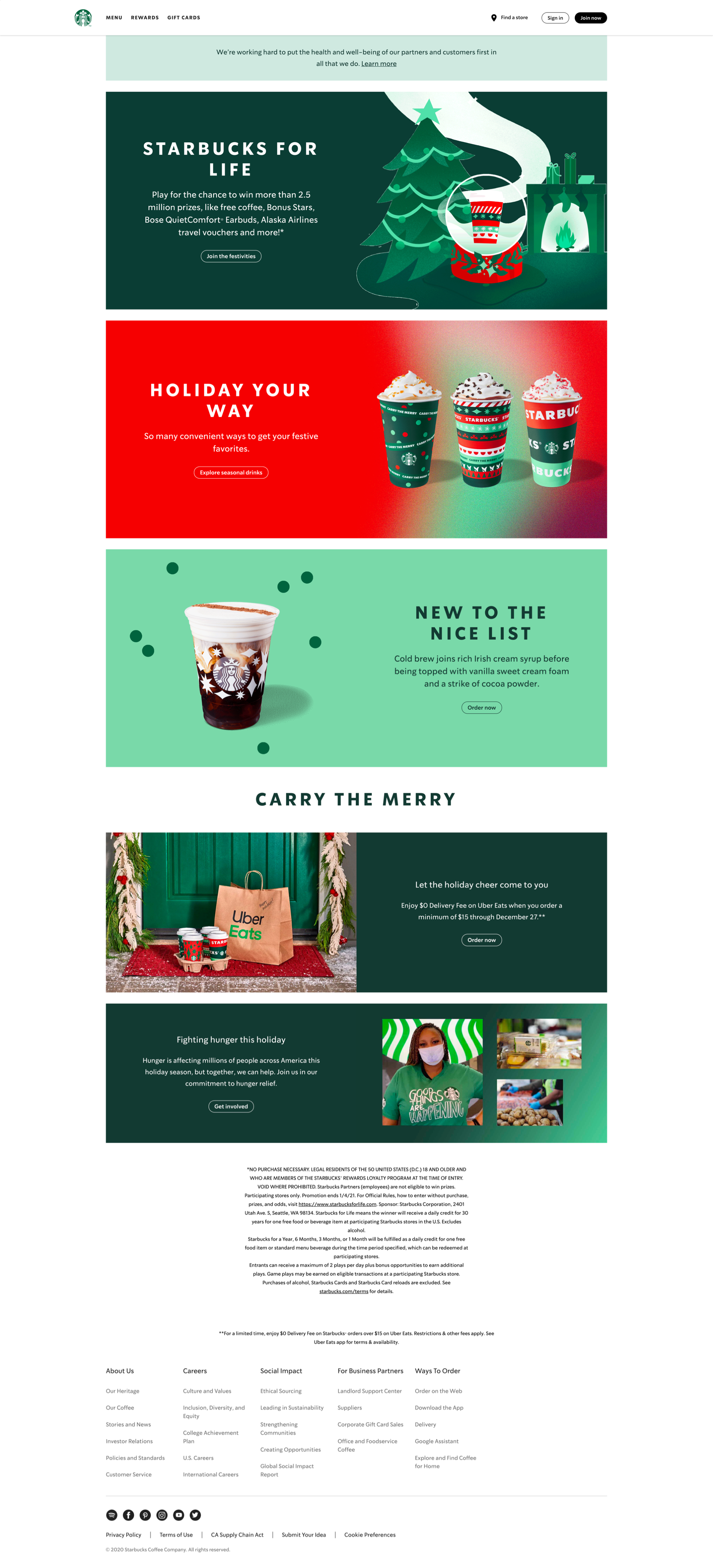
星巴克官網改版
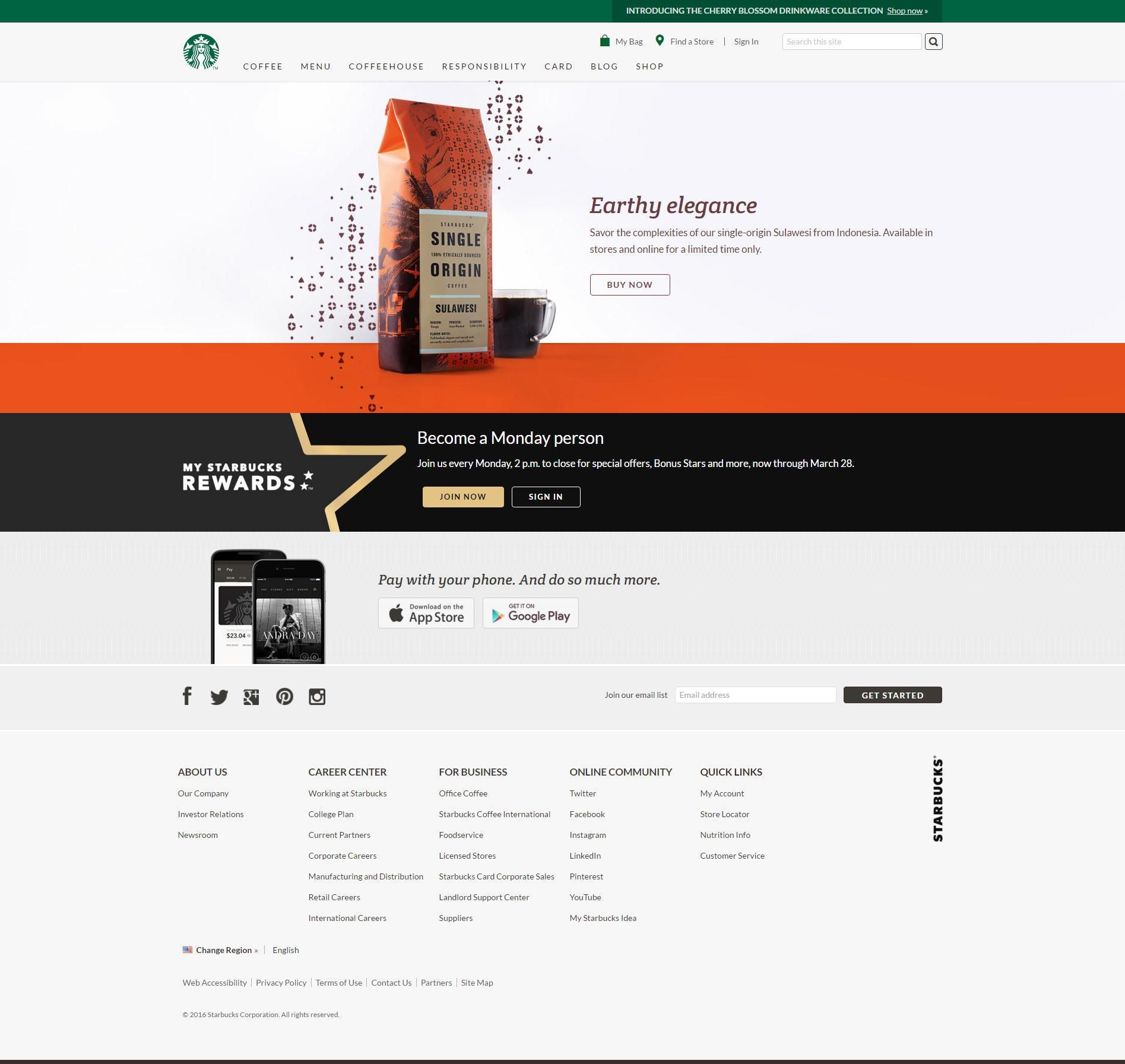
星巴克的新官網首頁設計是 RWD 響應式網頁設計簡化到極致的代表作,其設計風格專注於目標導向,為行動裝置用戶量身打造。新版首頁捨棄了以往細緻化的設計元素,轉而採用簡化的色塊設計,確保在手機端瀏覽時,畫面更加乾淨清晰,避免因過多細節分散訪客的注意力。Banner 圖的設計更是直截了當,以強烈的視覺引導訪客聚焦於核心資訊與行動指引,讓用戶能快速找到所需的內容。這種設計不僅提升了行動裝置的使用體驗,也展現了星巴克以消費者需求為中心的設計策略。
成功模式:
- 專注於行動裝置優化:針對 RWD 設計,將手機用戶視為主要目標受眾,簡化不必要的裝飾性元素,讓網站在小屏幕上保持清晰與直觀。
- 目標導向的設計:像星巴克一樣,透過簡化的 Banner 設計直接傳遞核心信息,幫助訪客快速聚焦於關鍵內容或行動指引(如購買、聯繫等)。
- 運用簡單而有效的色塊:使用清晰的色塊分隔內容區塊,提升版面整體的條理性與可讀性,同時避免過多細節造成視覺負擔。
- 以用戶需求為核心:中小企業應根據目標客群的行為模式設計網站,尤其是在移動端瀏覽需求日益增加的趨勢下,優化行動裝置體驗尤為重要。
資料來源:星巴克官網
|
2016年星巴克舊版網站設計
|
2021年星巴克網站改版
|
將成功模式應用到你身上的4個關鍵
網站改版的成功關鍵在於將需求與策略有機結合,以下幾個步驟可以幫助您有效應用成功模式,打造出專屬於您企業的高效網站。
分析需求與目標
明確改版的核心目標,例如提升品牌形象、改善用戶體驗或擴展網站功能。深入了解目標受眾的需求與行為模式,將其作為設計方向與內容規劃的依據,確保改版能有效滿足受眾期望並實現企業目標。
借鑑成功案例
參考與您產業特性相符的全球百大品牌網站改版案例,分析其成功之處。提取其中適合您企業的設計元素與策略,將這些經驗融入您的網站改版計劃中,助力打造更具競爭力的數位形象。
調整與落地
依據品牌定位進行量身定制的設計,避免直接套用他人模式而忽略品牌特質。將用戶需求與品牌核心價值相結合,確保網站的功能與設計相互協調,展現出獨特且一致的品牌形象。
尋求專業幫助
邀請專業網頁設計公司參與需求分析與設計規劃,確保改版方向清晰明確。憑藉專業經驗,將成功模式轉化為切合企業需求的高效網站設計方案,快速實現改版目標並提升整體效能。
看到這裡,您是否對公司網站改版有了一些初步的想法?透過以上分析,我們希望能為您的網站改版提供實用的參考與啟發。這些資料由凱士網頁設計公司精心整理,如果您對公司官網的改版有更多想法或需求,歡迎隨時聯繫凱士數位,我們將提供免費諮詢,協助您規劃出最適合的網站改版策略,為您的品牌注入新能量!
* 歡迎分享這篇文章,分享時請務必加入文章來源網址。
想詢問網站設計方面的問題?
做為網頁設計公司的領導品牌,凱士深受B2B外銷公司、上市櫃公司及外商公司推薦,10年來累積超過200個網頁設計作品。
我們很樂意用淺顯易懂的方式讓我們的客戶輕鬆了解網頁設計的各種疑難雜症。
如果您對網站設計規劃有任何問題,歡迎聯絡凱士,我們將會為您提供最適合的建議。
追蹤文章
想要收到網頁設計領域的相關訊息嗎?
我們會不定時在FB更新上面的網頁設計相關文章,歡迎追蹤凱士臉書專頁