推薦:TOP10 日本餐廳形象網站設計參考範例
2018-03-16
日本設計師在網頁設計上習慣會多一些空間上的留白,在餐廳設計上也不例外的使用大面積留白,拍攝手法、圖片解析度也都是關鍵,設計動線不外乎包含菜單、訊息、交通等,將視覺設計結合使用者體驗設計,才能加乘出趨近完美的網站設計。除了視覺上的設計手法外,在網頁技術上,也加入了RWD響應式網站,讓顧客透過手機瀏覽網站時,也可以正常瀏覽這些餐廳網頁。
我們從數百個日本餐廳設計網站中精挑細選出下列幾個網站,如果你正打算規劃一個餐廳網站,這些網站可以提供您參考,不論是在網站視覺風格、使用流程、畫面編排設計、網頁動態,都能激發您的靈感。
目錄
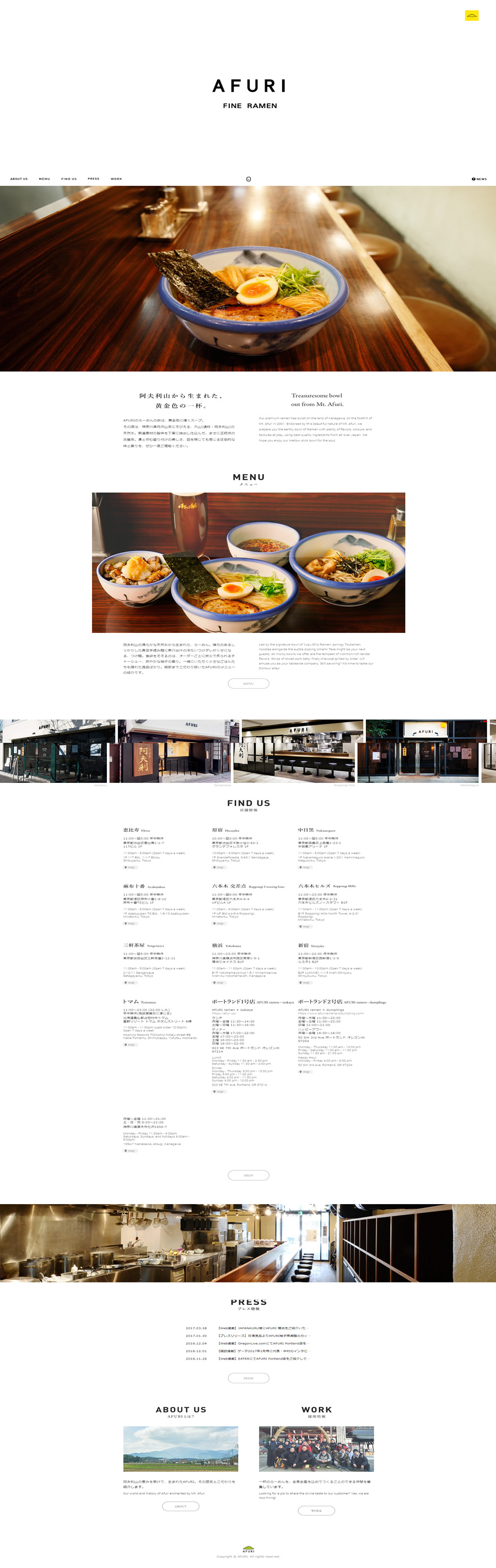
AFURI阿夫利拉麵餐廳網站
以白色背景壓底,Slider滾動後呈現主選單,簡約易辨識。

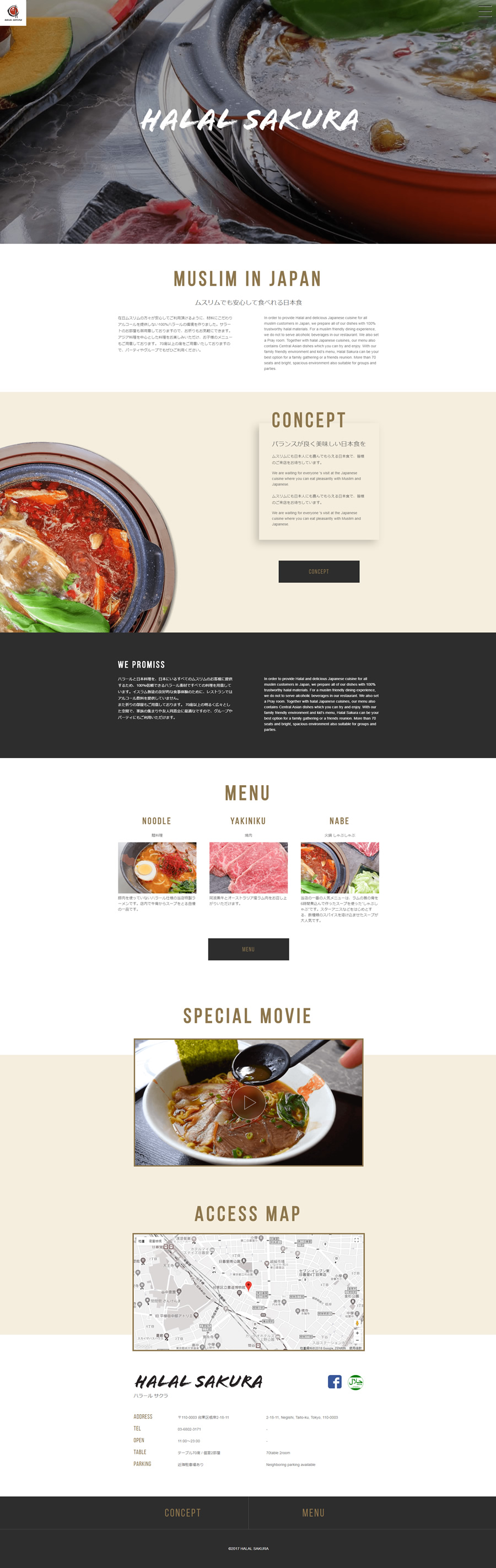
Halal Sakura燒肉餐廳網站
大版面Slider將其特色直接映入眼簾,使用簡約區塊區分要項
http://halalsakura.com/index.html

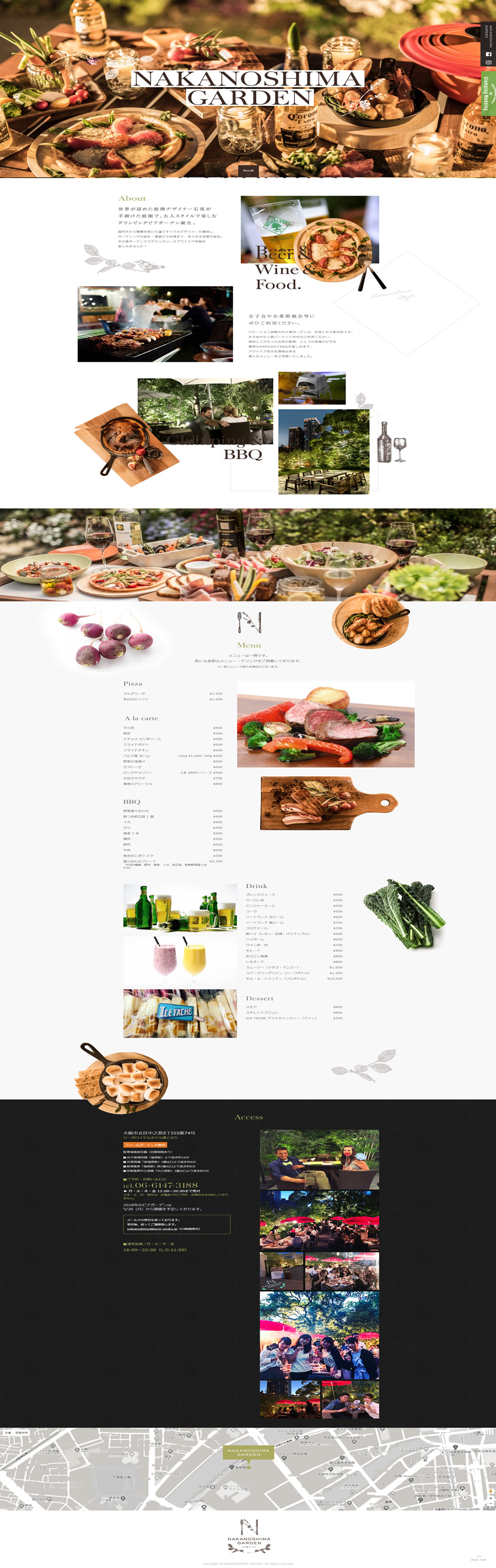
Nakanoshima Garden網站
插入插圖式大版面Slider,往右滑動的特效,壓白底大字LOGO,圖字互不干擾
http://www.nakanoshima-garden.jp/beer/

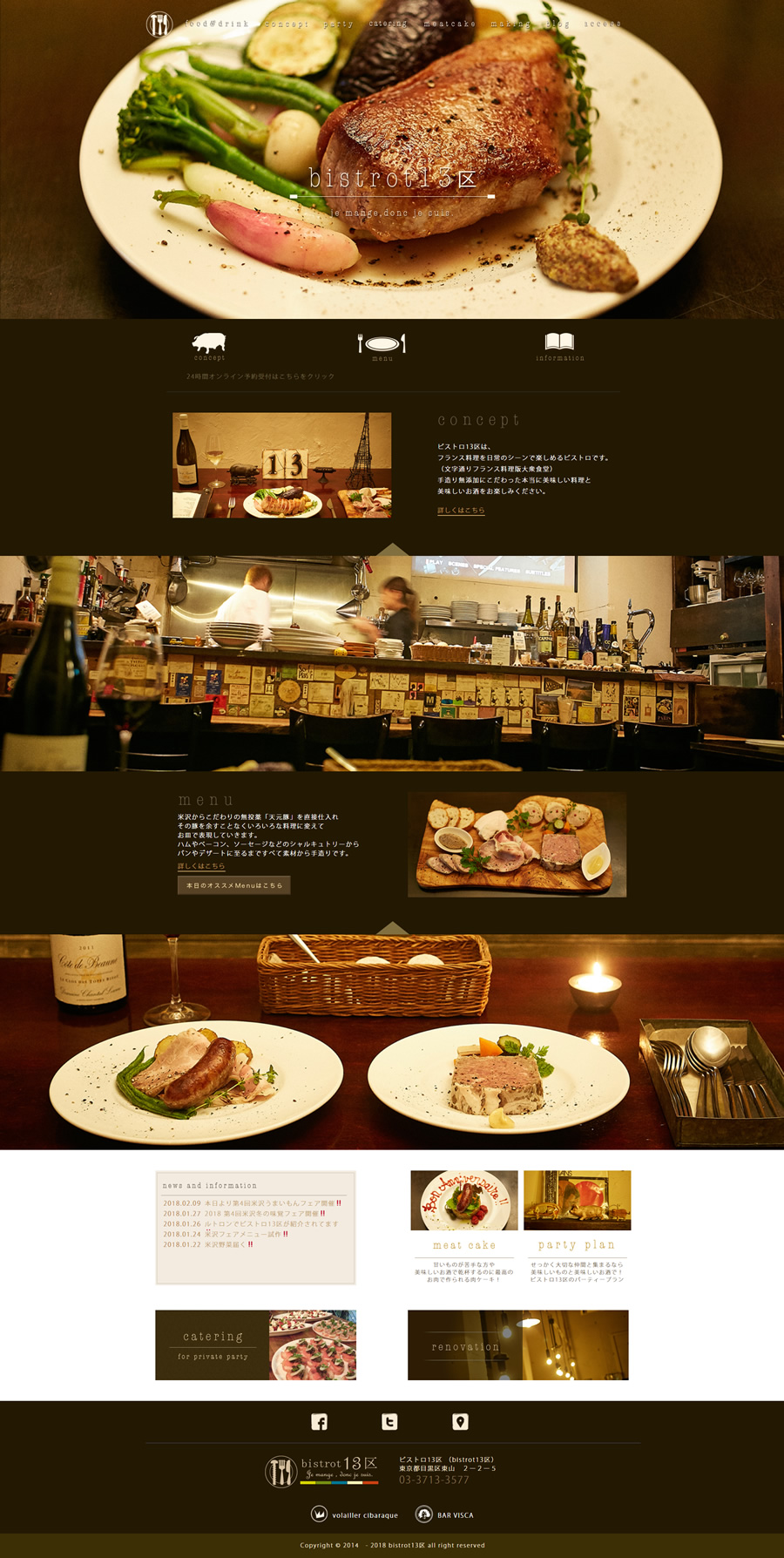
Bistrot13法式料理餐廳網站
以褐色單一色當做背景,卻不會有後重的壓迫感,也使用視差介紹餐點圖片、餐廳環境的方式呈現

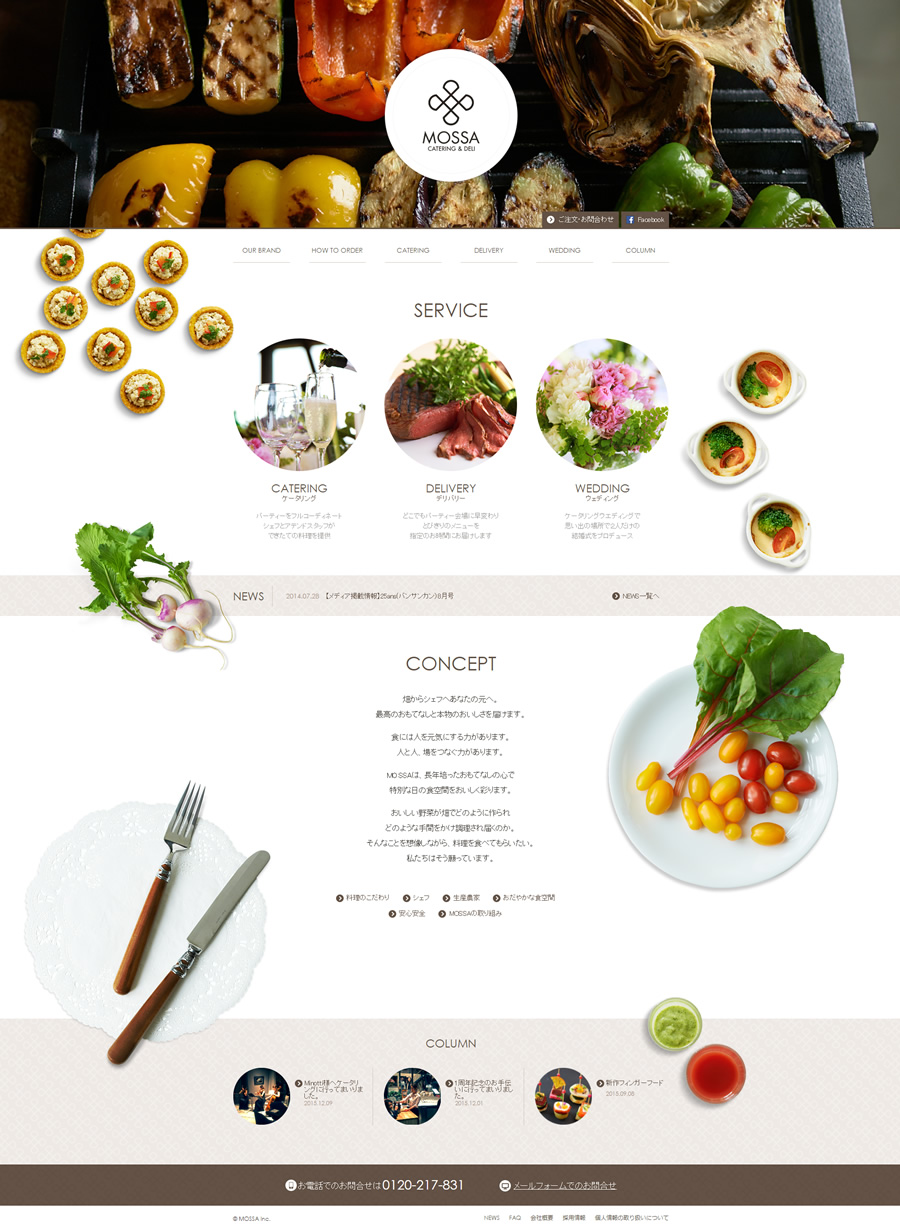
MOSSA餐飲及熟食餐廳網站
小清新的設計,留白處放入食物小圖,擺放位置經過設計,不生硬,讓網頁多了吸睛的效果

京懷石 美濃吉懷石料理餐廳網站
左選單,區塊式設計並於頁底遷入社交團體

GINA用筷子吃法國米飯餐廳網站
滿版的版面切割設計,穿插錯位設計編排

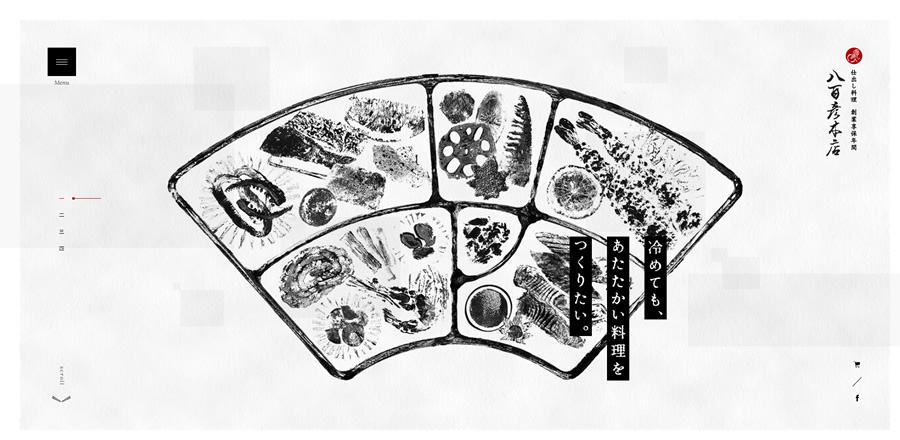
八百彥本店自助餐網站
滿版的版面切割設計,穿插視差效果

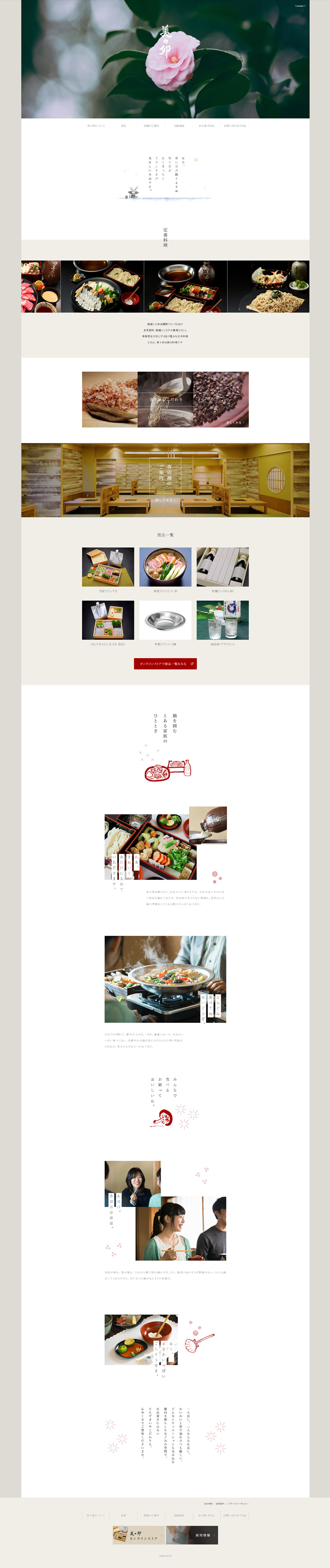
Mimiu網站
以大面積留白,加強對比照片鮮豔度與解析度

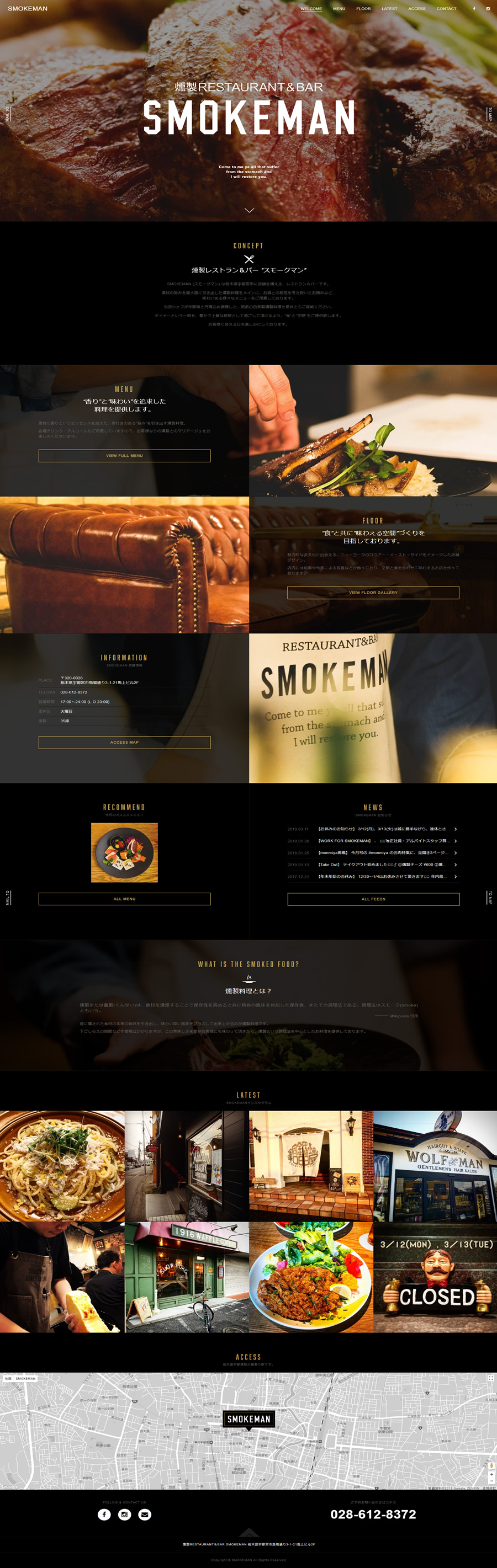
1SMOKEMAN網站
以滿版左右區塊方式,資訊與圖穿插呈現
http://www.smokeman.restaurant/